This is part three of our QA automation series. Part one highlighted the role of quality assurance and how automation helps to accelerate efficiencies. Part two and this blog highlight benefits from real-life Argano projects.
In today’s fast-paced digital landscape, the integration of Quality Assurance (QA) automation has become the cornerstone of accelerated product delivery and enhanced product quality. At Argano, we aim to help our clients harness these powerful tools to their maximum potential.
In our latest venture, we partnered with Global Clinical Supplies Group (GCSG), a long-standing client with over 10 years of collaboration, to implement Visual and Functional QA Automation into their platform ecosystem. Click here to read the full client story.
The GCSG platform covers various sections with tons of features, including:
- Overall visual
- Vendors
- Membership (including features: become a member, renew your membership, process credit card payments)
- Forums
- Jobs
- Events and Regions
Visual QA Automation
Visual Quality Assurance (QA) automation is a critical component of ensuring that your digital assets meet the highest quality standards. It involves automating the verification of visual elements within your application or website. This includes examining the layout, design, images, and graphical elements to ensure they are consistent across different devices and browsers.
For GCSG, we recognized that visual consistency is paramount, as it directly impacts the user experience. By implementing Visual QA Automation, we were able to systematically check and confirm that GCSG maintained their integrity and aesthetics across all the different platform modules. This not only safeguards the brand’s image but also enhances the user’s trust and engagement.
Functional QA Automation
While Visual QA Automation addresses the aesthetics and appearance of the application, Functional QA Automation focuses on the underlying functionality. It ensures that all the features and functionalities of the application work as intended and are free from defects.
For GCSG, whose platform relies on a multitude of automated processes, it was essential to guarantee the proper functioning of these processes. Functional QA Automation allowed us to create test scripts that simulated user interactions, ensuring that the incorporation of new content and features were created swiftly and accurately, ultimately cutting down on time and costs.
Our solution: Combining visual and functional QA automation for enhanced quality and accelerated delivery
By combining Visual and Functional QA Automation, provided GCSG with a comprehensive solution that not only enhanced the quality of their digital assets but also accelerated their product delivery.
The solution we developed was to build the test suite and test components using webdriver.io (a NodeJS framework made on Selenium).
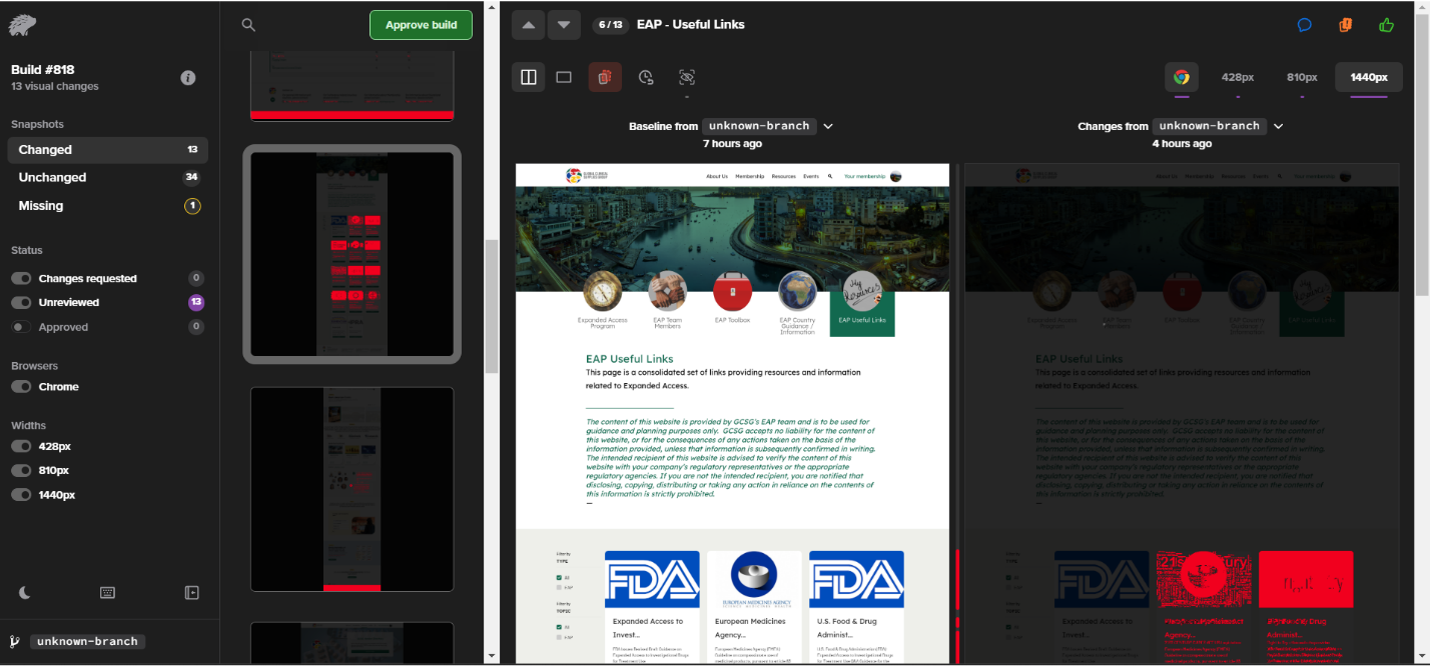
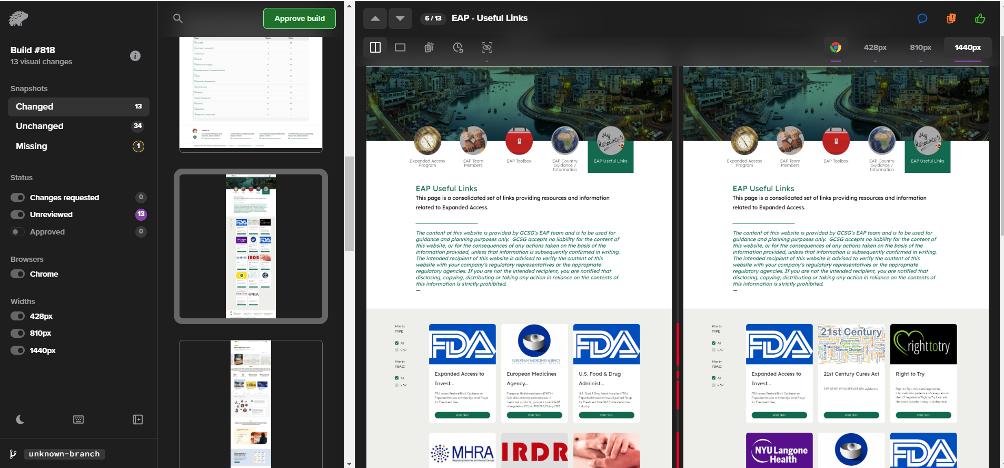
For the Visual automation, we choose to use Percy (percy.io), which not only helps by taking screenshots at different resolutions but also provides a way to automatically compare the captured screenshot with the approved/expected UI.
These tests are triggered from our CI/CD pipeline in Jenkins, providing also the way to run this fully or partially, meaning that they can be used for full regression tests going through all the different test cases or used to validate a particular set of tests.
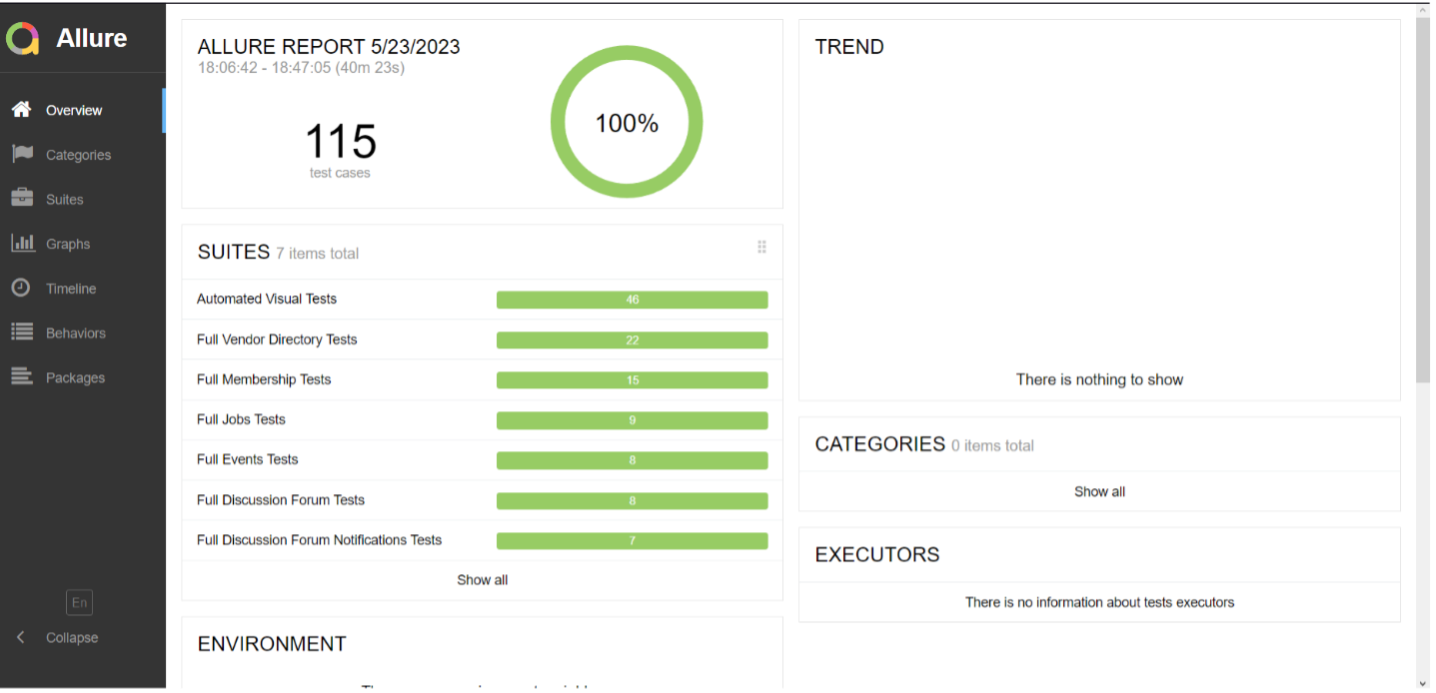
All test results are captured in Allure Report, a flexible and lightweight test reporting tool. Every project team member receives a notification after a test has been executed, with details of whether it passed or failed.
From the Allure Report dashboard you can see that we conducted 115 test cases in total across 7 areas.

Percy automatically compares and detects UI differences under different breakpoints, highlighting what differs from the previous version before the change has been made.


The impact: Achieving cost savings by reducing testing time by 90%
As we outlined earlier, one of the key benefits of automating the quality assurance process is the accelerated speed of testing and, therefore, the cost reduction of running those tests. To provide a clear comparison between automated and manual testing, let’s consider the average time it took for each suite to be tested:
| Manual | Automated |
Vendor Directory | 90 minutes | 8 minutes |
Jobs | 30 minutes | 3 minutes |
Events | 15 minutes | 2 minutes |
Forum flows | 45 minutes | 8 minutes |
Forum notifications | 30 minutes | 4 minutes |
Membership | 60 minutes | 6 minutes |
Visual tests | 180 minutes | 10 minutes |
Total time | 460 minutes | 40 minutes |
These figures speak volumes about the transformative power of QA automation. It not only drastically reduces testing times (90%+) but also significantly trims operational costs.
At Argano, we have witnessed firsthand how this synergy between Visual and Functional QA Automation elevates product quality and expedites delivery, leading to the achievement of business objectives. As technology evolves and competition intensifies, embracing QA automation is not merely a choice — it is a necessity.
The equation is simple: Quality Assurance + Automation = Faster Testing and Swift Delivery. We continue to support clients like GCSG on their journey to harness the potential of automation and ensure that they not only meet market demands but set new standards in delivering high-quality products efficiently.
If you are looking to embark on your own journey of QA automation or seek to enhance your existing capabilities, do not hesitate to reach out to us. The future of efficient, quality-driven product delivery awaits, and we are here to help you navigate it with confidence.
Connect with us today to learn how quality assurance can benefit your business.






